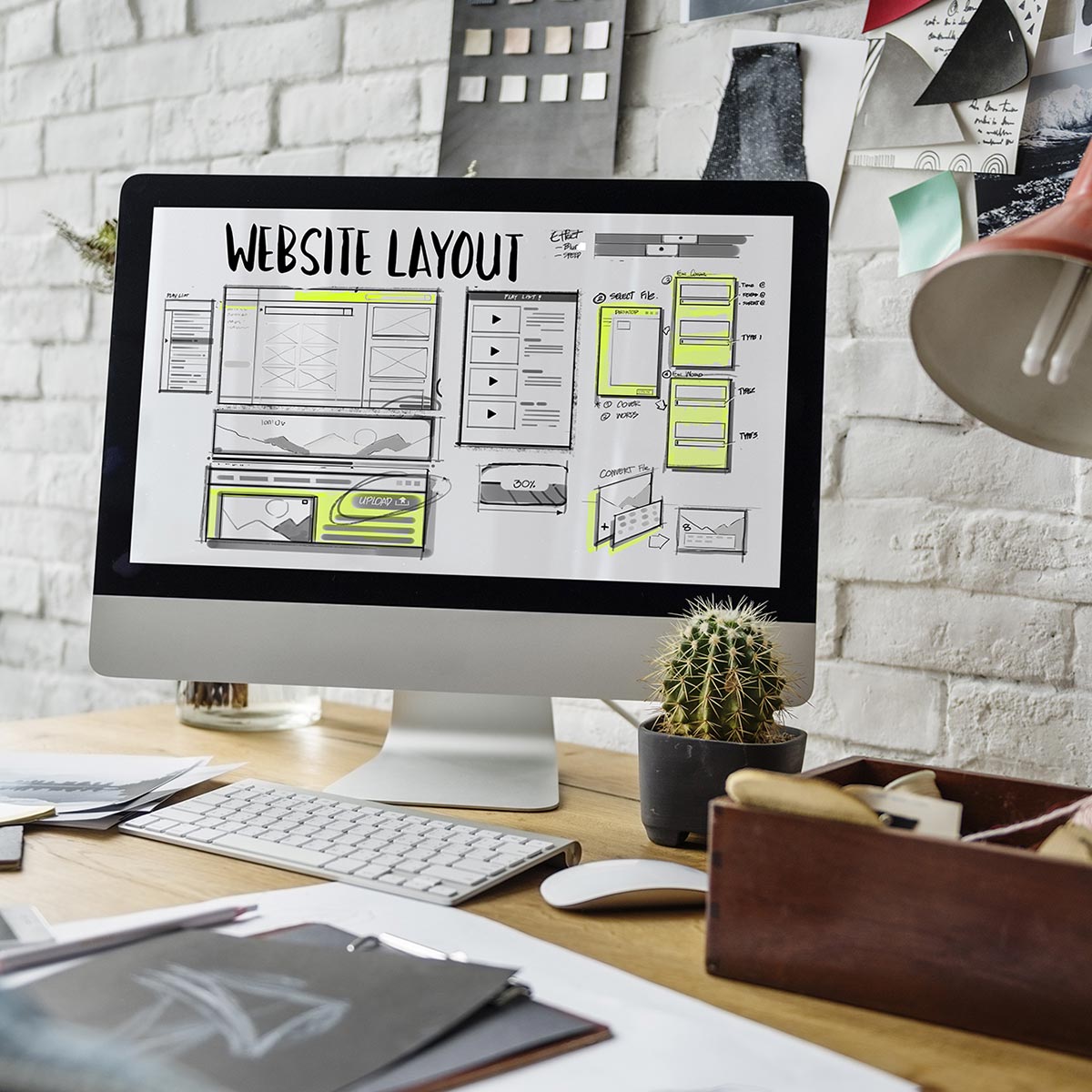
L’occhio vuole la sua parte nello User Interface (UI) design, ovvero la progettazione e realizzazione di interfacce grafiche, ma anche il cervello e il cuore giocano un ruolo importante.
Riepilogo
- Vuoi un’analisi gratuita del tuo sito web? Non hai ancora un sito e vorresti un preventivo?
- Che cos’è lo UI design e perché è importante
- Che cosa non è lo UI, cos’è la UX
- Principi e tecniche dello UI design
Piacevolezza estetica, razionalità ed emozioni aiutano a moltiplicare e fidelizzare la clientela attraverso la progettazione dell’interfaccia utente.
Più facile da usare, più è azzeccata e più è d’impatto, più il “luogo” è piacevole da frequentare, maggiormente siamo sulla strada giusta per avere successo nella comunicazione.
Vuoi un’analisi gratuita del tuo sito web?
Ci piacerebbe analizzare il tuo sito web, al fine di consigliare dei miglioramenti e renderlo uno strumento di comunicazione vincente per la tua azienda.
Non hai ancora un sito?
Da oltre 20 anni aiutiamo attività come la tua ad emergere con soluzioni web personalizzate. Contattaci: potremo valutare insieme il sito adatto alle tue esigenze!
Che cos’è lo UI design e perché è importante
Lo UI design è l’opera di progettazione in cui si scelgono e organizzano gli elementi, il layout e l’aspetto dell’interfaccia. E di quest’ultima non si può proprio fare a meno. I software per definizione sono immateriali, dunque per usarli su un supporto hardware (mouse, tastiera, schermo di un Pc o di uno smartphone, microfono e altro ancora) è necessario un livello intermedio, che metta in relazione l’utente con il software stesso. Questo livello intermedio è spesso fatto di immagini, icone, testi, comandi cliccabili a cui corrisponde un’azione, e si parla in tal caso di interfaccia grafica, sia che vengano utilizzati offilene, che rispondano a un sito oppure ad un’App.
Stanno prendendo piede anche le interfacce vocali, quelle che permettono di interagire con software come Siri, Alexa e Google Assistant o con funzioni di riconoscimento vocale interne ad altre App.
Abbiamo imparato a conoscere anche le interfacce gestuali: le usiamo (in sovrapposizione a quelle grafiche) ogni volta che eseguiamo un pinch to zoom, uno scrolling o uno swipe sullo schermo di un telefono.
E poi c’è la realtà aumentata, in cui si mescolano interfacce grafiche e mondo materiale. In tutti i casi, il lavoro del designer è quello di rendere l’interazione fluida, semplice e piacevole, tendendo all’obiettivo ideale dell’interfaccia “trasparente”, che non si percepisce anche se c’è.
Con queste nuove modalità si stanno creando nuovi metodi di progettazione, ma i principi dello UI design restano gli stessi. Chiariamo però subito un piccolo dubbio…
Che cosa non è lo UI, cos’è la UX
A volte si fa un po’ di confusione tra i concetti di UI e UX design, che invece sono solo in parte sovrapponibili: la prima sigla (UI) si riferisce nello specifico all’interfaccia utente, la seconda al più ampio concetto di user experience. La progettazione dell’esperienza utente comprende sì lo UI design, ma deve tenere conto anche degli aspetti cognitivi (come le persone si informano su un’azienda, marchio, argomento o prodotto/servizio), della relazione emotiva con il brand, del livello di soddisfazione (puntualità e funzionamento di un sito Web, rapidità dei feedback, eccetera).
Sempre più di frequnate si pensa in termini di customer journey, costruendo l’intero percorso che va dalla conoscenza, all’interazione, all’acquisto, al post-acquisto, all’uso del prodotto o servizio.
Principi e tecniche dello UI design
L’interfaccia può essere considerata come un’estensione del nostro corpo in modo da approcciarci con facilità al quello che viene elaborato al di là dello schermo: l’obiettivo ultimo dello UI design è quello di renderla impercettibile, o “trasparente” come dicono gli addetti ai lavori. Alcuni principi di progettazione:
Chiarezza È la regola d’oro. Occorre creare interfacce leggibili, non faticose da fruire.
Coerenza Gli elementi visuali e le interazioni devono seguire logiche di funzionamento uniformi. Se a ogni azione corrisponde una reazione, che sia la stessa in tutte le pagine.
Familiarità Il Web è pieno di simboli più o meno codificati, parole ed elementi grafici diventati “etichette” che definiscono un concetto. Pensiamo al “carrello” dei siti di e-commerce, al colore verde per indicare il “via libera” o “procedura eseguita” e al rosso a segnalare un problema, al triangolino del tasto “play” per avviare la riproduzione di un video e alla clessidra che ci invita a pazientare.
Flessibilità Una progettazione responsive permetterà al tuo sito Web di adattarsi al dispositivo su cui è visualizzato, assicurando la stessa chiarezza e semplicità d’uso su Pc, tablet e smartphone.
Misura Per voler dire tutto o mostrare tutto si rischia di esagerare: meglio, invece, dosare la quantità di testo, immagini, pulsanti e link in modo da non travolgere di input chi sta davanti allo schermo. Svelare un prodotto o una storia un po’ alla volta, tra l’altro, può stimolare la curiosità e favorire l’esplorazione di un sito.
Controllo L’utente deve determinare il funzionamento dell’interfaccia, le azioni prodotte. Occorre dosare con i video in autoplay, con gli elementi grafici che si aprono senza preavviso, con musiche ed effetti sonori sovrastanti.